什么是闭包(closure),为什么要用它?
-
闭包是指有权访问另一个函数作用域中变量的函数,创建闭包的最常见的方法就是在一个函数内创建另一个函数,用过另一个函数访问这个函数的局部变量,利用闭包可以突破作用链域。
-
闭包的特征:
1.函数内再嵌套函数
2.内部函数可以引用外层的函数和变量
3.参数和变量不会被垃圾回收机制回收
例子如下:
for (var i = 0; i < 5; i++) {
(function(i) {
setTimeout(function() {
console.log(i);
}, i * 1000);
})(i);
}
js中__proto__和prototype的区别和关系?
__proto__(隐式原型)与prototype(显式原型)
简介
- 显示原型prototype
每一个函数在创建之后都会拥有一个名为prototype的属性,这个属性执行函数的原型对象。
注意:通过Function.prototype.bind方法构造出来的函数是个例外,它没有prototype属性。
- 隐式原型__proto__
JavaScript中任意对象都有一个内置属性[[prototype]],在ES5之前没有标准的方法访问这个内置属性,但是大多数浏览器都支持通过__proto__来方法。ES5中有了对于这个内置属性标准的Get方法Object.getPrototypeOf();
注意:Object.prototype这个对象是一个例外,它的__proto__值为null。
- 两者的关系
隐式原型指向创建这个对象的函数(constructor)的prototype
作用
- 显示原型(prototype)的作用: 用来实现基于原型的继承与属性的共享
ECMAScript不使用C++,Smalltalk和Java中的类。 相反,可以通过各种方式创建对象,包括通过文字符号或通过创建对象的构造函数, 然后执行通过为其属性分配初始值来初始化全部或部分对象的代码。 每个构造函数都有一个名为”prototype”的属性,用于实现基于原型的继承和共享属性。
通过在新表达式中使用构造函数来创建对象,例如:new Date(2009,11) 创建一个新的日期对象。 - 隐式原型的作用:构成原型链,同样用于实现基于原型继承。例如:当我们访问obj这个对象中的name属性时,如果在obj中找不到,那么就会沿着__proto__依次查找。
由构造函数创建的每个对象都有一个隐式引用(称为对象的原型)到其构造函数的”原型的值”
__proto__的指向
__proto__的指向到底如何判断?
根据ECMA定义’to the value of its constructor’s “prototype” ‘—-指向创建这个对象的函数的显式原型。关键点在于找到创建这个对象的构造函数,接下来就来看一下js中对象被创建的方法。
一眼看过去似乎有三种方式:
(1)对象字面量的方式
(2)new 的方法
(3)ES5中的Object.create()
但是我认为本质上只有一种方式,也就是通过new来创建。
首先字面量的方式是一种为了开发人员更方便创建对象的一个语法糖,本质就是 var o = new Object(); o.xx = xx;o.yy=yy;
再来看看Object.create(),这是ES5中新增的方法,在这之前这被称为原型式继承。
例子:借助原型可以基于已有的对象创建新对象
function object(o){
function F(){}
F.prototype = o;
return new F()
}
所以从实现代码 return new F()中我们可以看到,这依然是通过new来创建的。
不同之处在于由Object.create()创建出来的对象没有构造函数,看到这里你是不是要问,没有构造函数我怎么知道它的__proto__指向哪里呢,
其实这里说它没有构造函数是指在 Object.create()函数外部我们不能访问到它的构造函数,然而在函数内部实现中是有的,它短暂地存在了那么一会儿。
假设我们现在就在函数内部,可以看到对象的构造函数是F, 现在
// 以下是用于验证的代码
var f = new F();
// 于是有
f.__proto__ === F.prototype // true
// 又因为
F.prototype === o // true
// 所以
f.__proto__ === o; // true
因此由Object.create(o)创建出来的对象它的隐式原型指向o。好了,对象的创建方式分析完了,现在你应该能够判断一个对象的__proto__指向谁了。
好吧,还是举一些一眼看过去比较疑惑的例子来巩固一下。
-
构造函数的显示原型的隐式原型
1.内建对象:比如Array(),Array.prototype.proto__指向什么? Array.prototype也是一个对象,对象就是由Object()这个构造函数创建的。
因此Array.prototype.__proto === Object.prototype // true,
或者或者也可以这么理解,所有的内建对象都是由Object()创建而来。 -
自定义对象
1.默认情况下:
function Foo(){
var foo = new Foo();
Foo.prototype.__proto__ === Object.prototype // true 所有的内建对象都是由Object()创建而来
}
2.其他情况:
(1)
function Bar() {}
// 这时我们想让Foo继承Bar
Foo.prototype = new Bar;
Foo.prototype.__proto__ === Bar.prototype // true
(2)
//我们不想让Foo继承谁,但是我们要自己重新定义Foo.prototype
Foo.prototype = {
a:10,
b:-10
}
//这种方式就是用了对象字面量的方式来创建一个对象,根据前文所述
Foo.prototype.__proto__ === Object.prototype
注:以上两种情况都等于完全重写了Foo.prototype,所以Foo.prototype.constructor也跟着改变了,于是乎constructor这个属性和原来的构造函数Foo()也就切断了联系。
- 构造函数的隐式原型
既然是构造函数那么它就是Function()的实例,因此也就是指向Function.prototype。
比如Object.proto === Function.prototype
instanceof
instanceof 操作符的内部实现机制和隐式原型、显式原型有直接的关系。instanceof的左值一般是一个对象,右值一般是一个构造函数,用来判断左值是否是右值的实例。它的内部实现原理是这样的:
//设 L instanceof R
//通过判断
L.__proto__.__proto__ ..... === R.prototype ?
//最终返回true or false
也就是沿着L的__proto__一直寻找到原型链末端,直到等于R.prototype为止。知道了这个也就知道为什么一下这些奇怪的表达式为什么会得到相应的值了。
Function instanceof Object // true
Object instanceof Function // true
Function instanceof Function // true
Object instanceof Object // true
Number instanceof Number //false
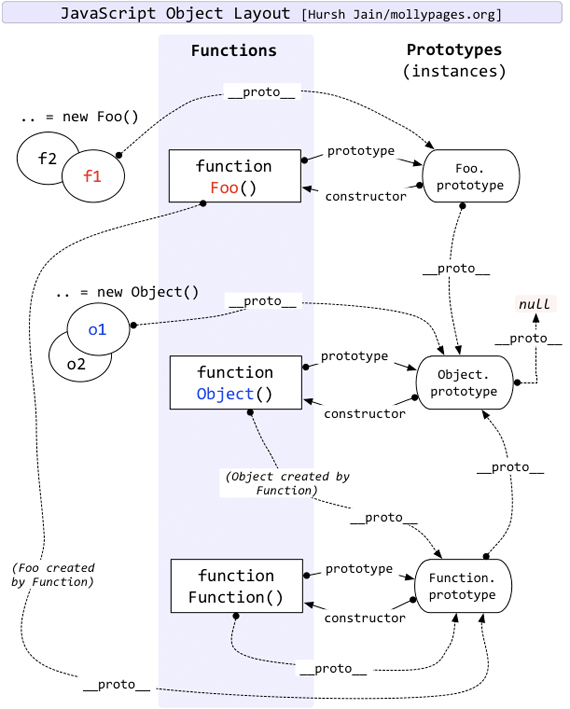
最后献上一张 JavaScript 原型链图:

new操作符具体干了什么呢?
- 创建一个空对象,并且this变量引用该对象,同时还继承了该函数的原型
- 属性和方法被加入到this引用的对象中
- 新创建的对象由this所引用,并且最后隐式的返回this
var obj = {}
obj.__proto__ = Object.prototype
Object.call(obj)
那些操作会造成内存泄漏?
- 内存泄漏指任何对象在你不再拥有或需要它之后存在
- 垃圾回收器定期扫描对象,并计算引用了每个对象的其他对象的数量。如果一个对象的引用数量为0(没有其他对象引用过该对象),或对该对象的惟一引用是循环的,那么该对象的内存即可回收。
- setTimeout的第一个参数使用字符串而非函数的话,会引发内存泄漏
JavaScript 中,调用函数方式
- 方法调用模式 Foo.foo(arg1,arg2)
- 函数调用模式 Foo(arg1,arg2)
- 构造器调用模式 (new Foo())(arg1, arg2)
- call/apply调用模式 Foo.foo.call(that,arg1,arg2)
- call/apply调用模式 Foo.foo.call(that,arg1,arg2)
- bind调用模式 Foo.foo.bind(that)(arg1,arg2)()